今回は、社内のレビュー会でフローチャートの書き方とか、考え方を教えていただきました。
なんとなくで書いていたフローチャートも何とか形にできるかなという風になったので共有を。
Table of Contents
フローチャートってなに?
フローチャートというのは簡単に言うと、プログラムの流れを説明したような図になります。
過去の記事では自分の中でのフローチャート的なものを作成しています。
わかりにくい…(笑) ↓過去の記事
フローチャートもどきを作ってみた

これがフローチャートです!
とは言い難いものとなっているんですけど、なぜでしょうか?
なぜなら、いきなり詳細な事書いているし、よくわからん動きをしているからです。
というわけで、どんな感じにフローチャートを書いていけばよいのかを共有していきますね。
フローチャートを書いていく流れは?
上級者の考え方はほっといて、初心者はどんな流れで考えていけばよいのか。
それは、
- 概要(図で説明)
- 概要をフローチャートに起こしてみる。
- 詳細のフローチャートへ
この3ステップを踏んでいきましょう。
では詳しく進めていきます。
まずは概要を作成
ここでは頭の整理と、プログラマー以外の人が見てもどんな処理をさせるのかを簡単に書いていきます。
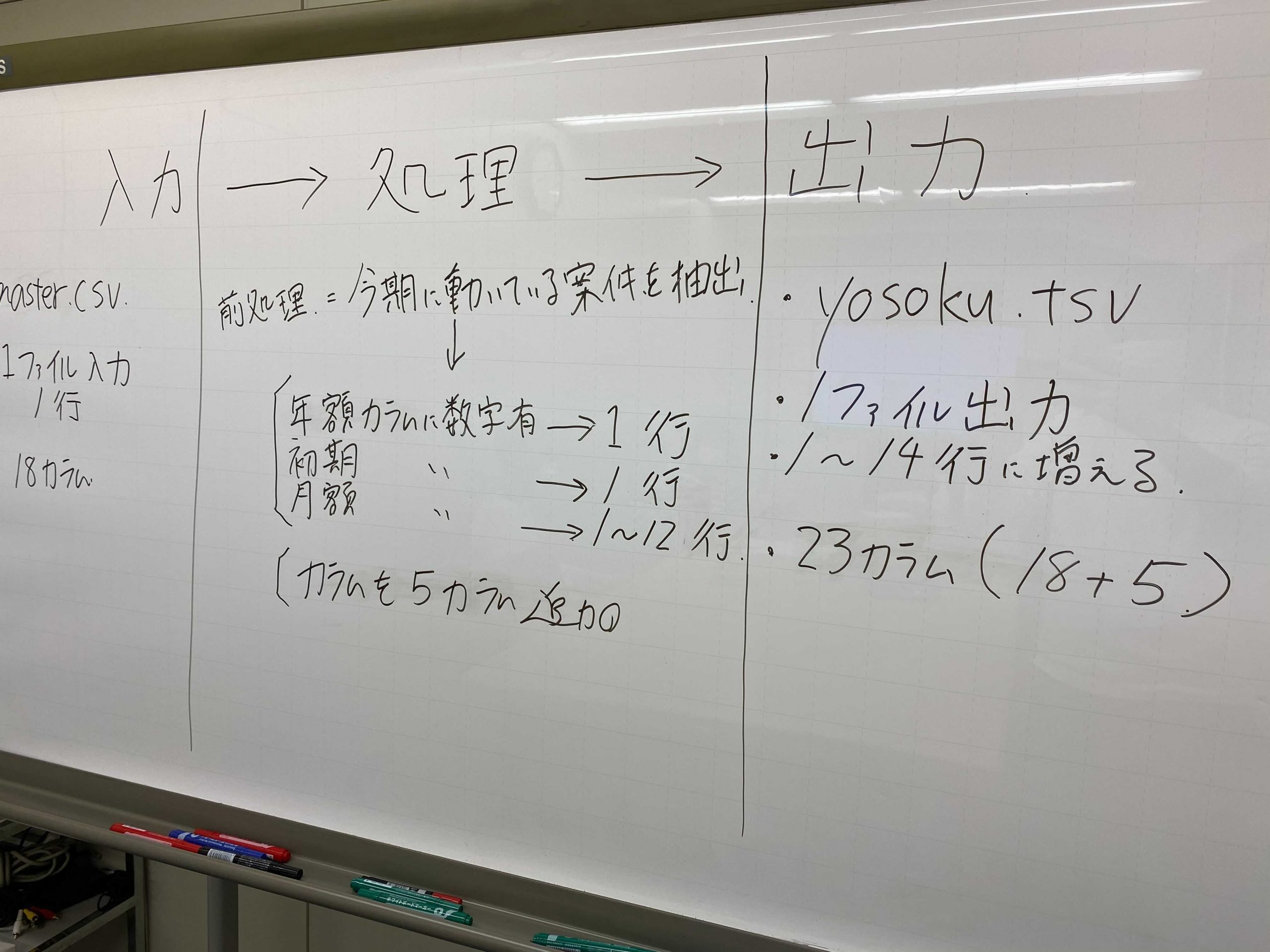
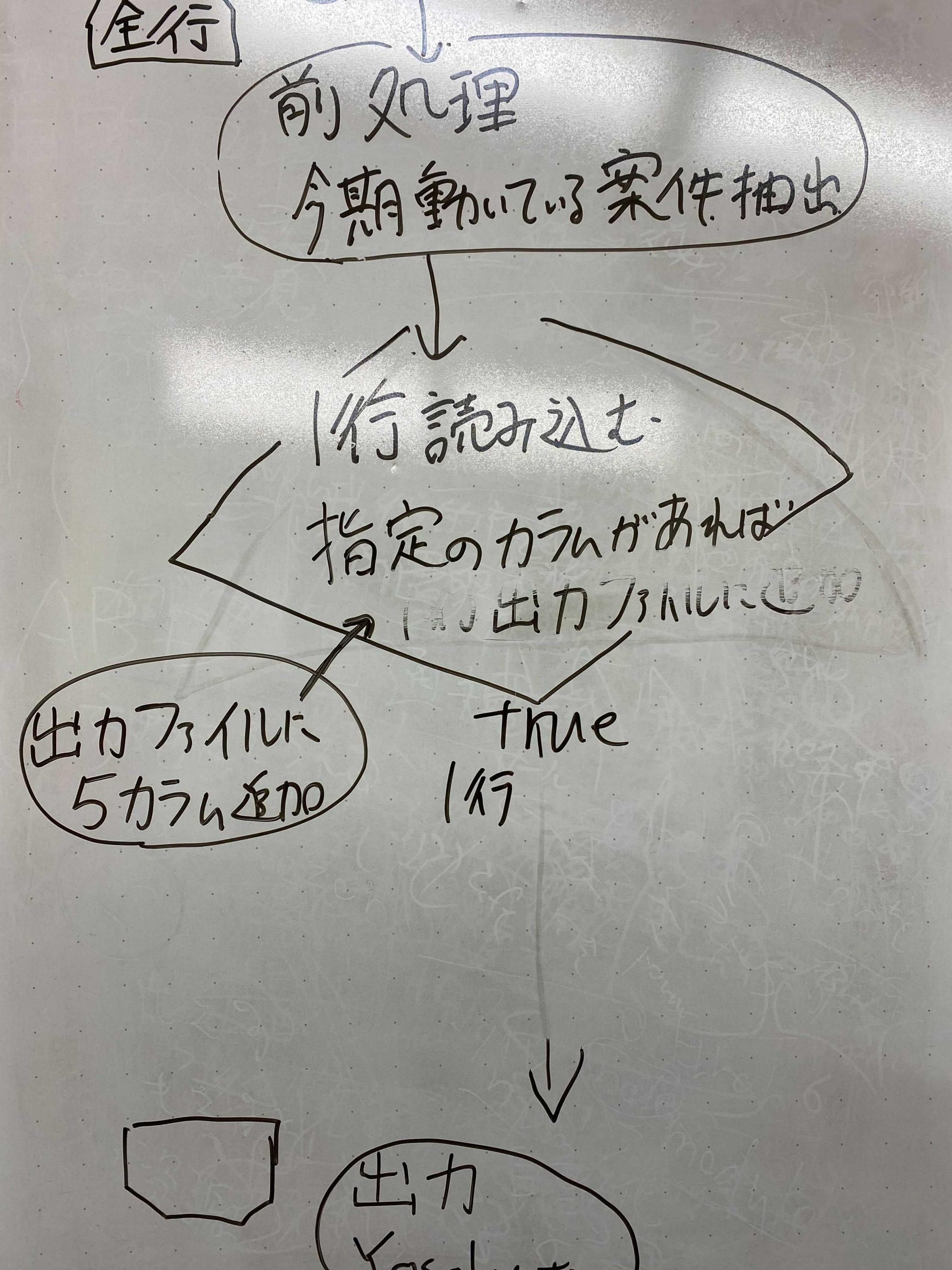
今回書いたのはこんな図になっています。

少し切れていますが…
入力、処理、出力の3つの基本的な動きをできるだけ抽象的に書いています。
大切なのは誰が見ても大まかな動きが分かるものを書くことです。さっとこの図を見せて説明ができるようならOKなイメージ!
具体的な動きはここではあまり書きません。
ざーっくり理解してもらうようなイメージ。
簡単なフローチャートに書き出してみる
では概要ができたらフローチャートに起こしてみましょう。
先ほどの概要を参考にして作成していきます。フローチャートはどちらかというとプログラマーが理解できるような図って感じです。
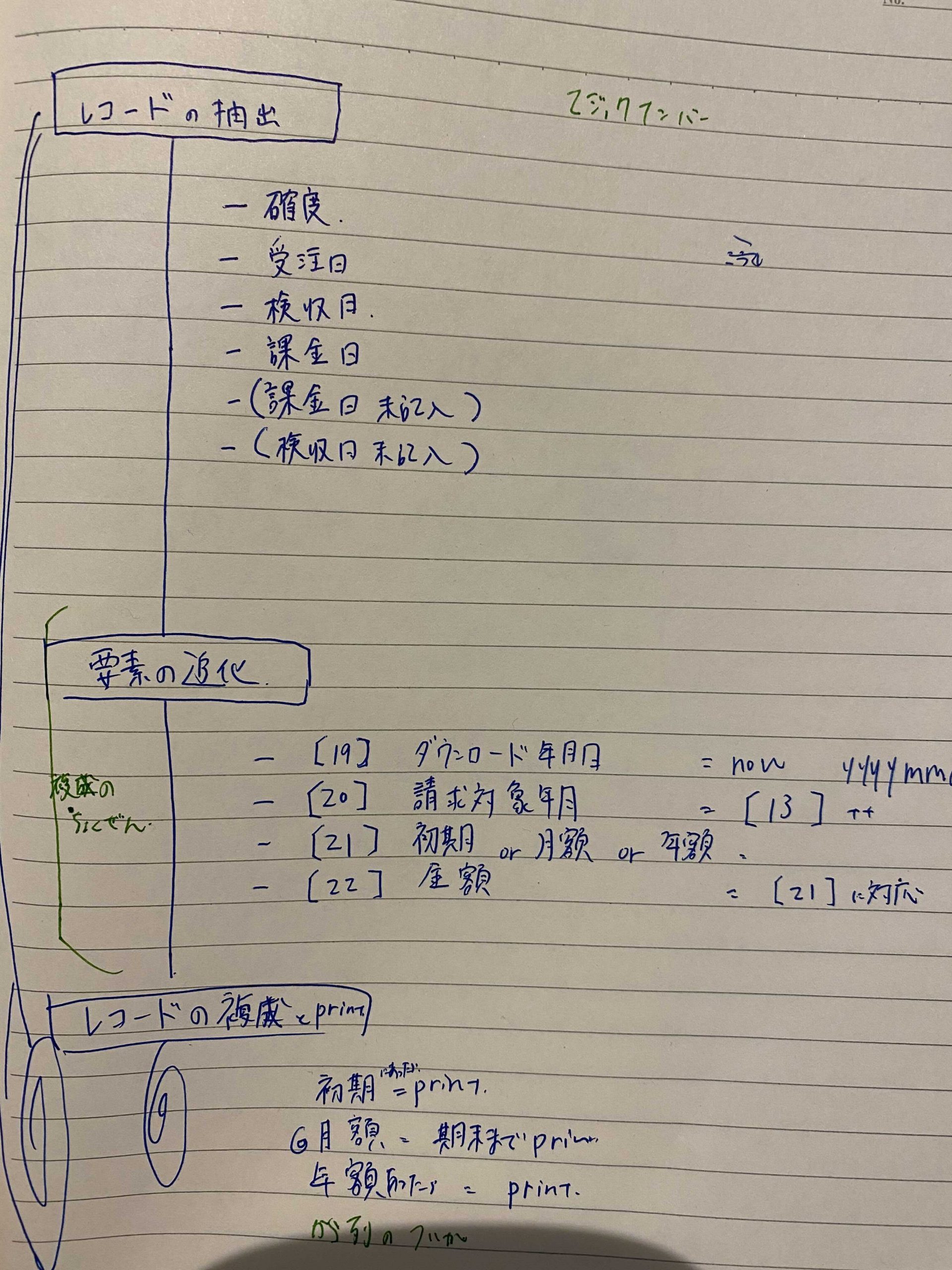
今回書いたのはこんな感じ。

フローチャートでは決まった記号を使って処理を表していくので、分からない方はこちらを参考にしてみてください↓。
少しボートも小さく書きにくかったのですが、上から下へどんな処理をしていくのか流れが分かる図を書くのが理想です。
初めに書いた概要では大まかにどんな事をするのかを理解。
フローチャートではどんなプログラムを書いていくのかを理解、イメージするという感じです。
フローチャートを書く上での注意点
フローチャートを書く際に注意しておきたいことは、言語依存が無いフローチャートを書くということです。
そのフローチャートを見たらどんなプログラミング言語にでも書き出せますよ!っていう状態にしてください。
これはPHPの書き方やん、Javaやん、みたいな感じはNGです。
詳細へ
そして、概要を作成したフローチャートが書けたら詳細の部分を書いていきましょう。
実際に僕がいきなり書いたのはこの詳細部分からでした。なんで、先輩に説明しようとしても全くうまく伝えられないわけです。
この段階からやっと具体的な動きとか、詳しいところを書いていくようにしましょう。
まとめ
今回レビューをして頂いて、やっとそれっぽいフローチャートを書くことができました。
プログラミングというのは抽象から具体的なものにすることだと思うので、いきなり具体的なものというのはあり得ないということですね。
上級者となればある程度の工程はスキップできるでしょうが、初心者のうちはしっかりステップ踏んで取り組んでいくことを意識していきます。