Lightsailってめちゃくちゃ簡単に環境作れますね。
普通に検証、ローカル環境くらいだったらこれでいいんじゃね?って思っちゃいましたwww
ほんで今回やりたいのは、Lightsailで立てたLAMP環境に対してremote sshしてそのサーバからgit cloneをやってやろうって感じです。
なんか簡単なのに時間かかっちゃったので残しておこうと思います。
Table of Contents
今回やることの概要
今回やっていくことは以下です。
- LightsailでLAMP環境を作る。
- vscode remote sshのプラグインでssh接続する。
- ssh接続先(Lightsailのインスタンス)でgit clone *今回はBacklogのリポジトリをcloneする
上記の流れでやっていこうと思います。
うちは一気通貫でやりますんで!!
今回伝えたいこと
今回の目的はLightsailを使ってすぐに環境を構築できるようになる!っていうのを目標にします。
簡単だけど意外とどこかで詰まっちゃったりするんで手順になればいいなーって思います。
あと、一つ一つのやり方は記事としてあがっているけどまとめたものがないんですよね~
なのでまとめちゃいましょう!
「Lightsailで速攻環境を作る」「remote sshを爆速で設定する」「Lightsailからgit cloneもお手のもの」
っていうのを目指しましょ
では!すたーと
Lightsailで環境構築
インスタンスを立てる
ほい、ではいったんインスタンスを立てていきましょうか。
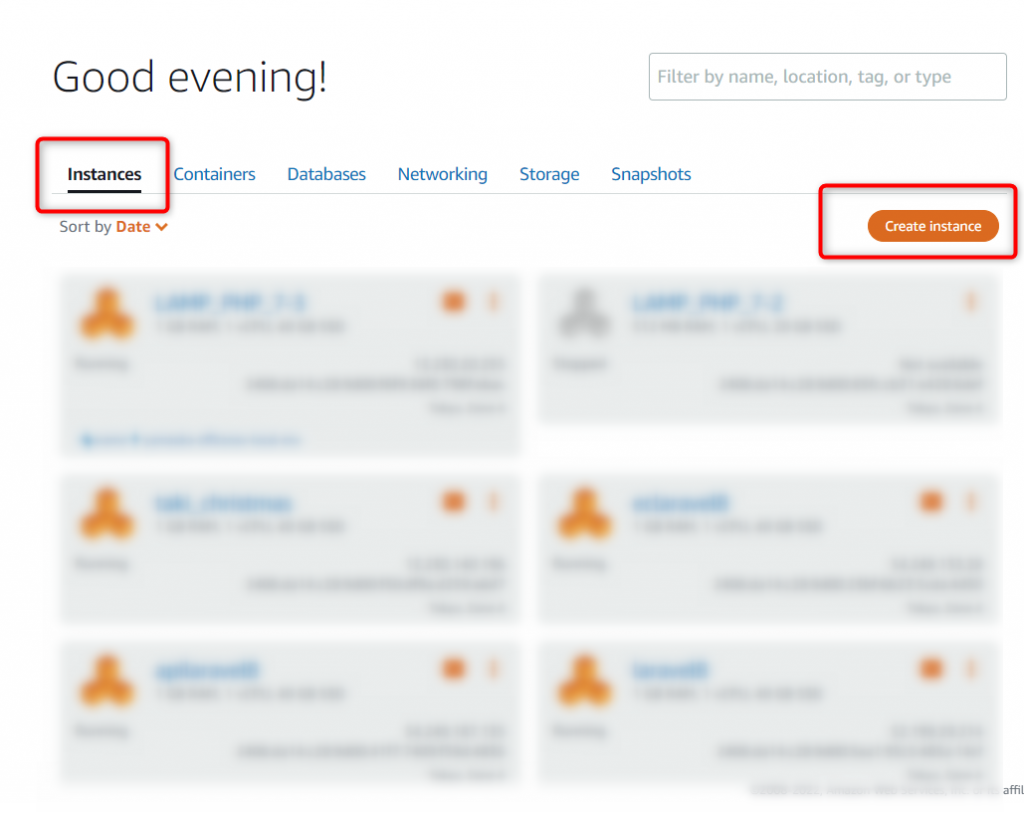
まずはコンソールからLightsailを開いて[Create instance]をクリック

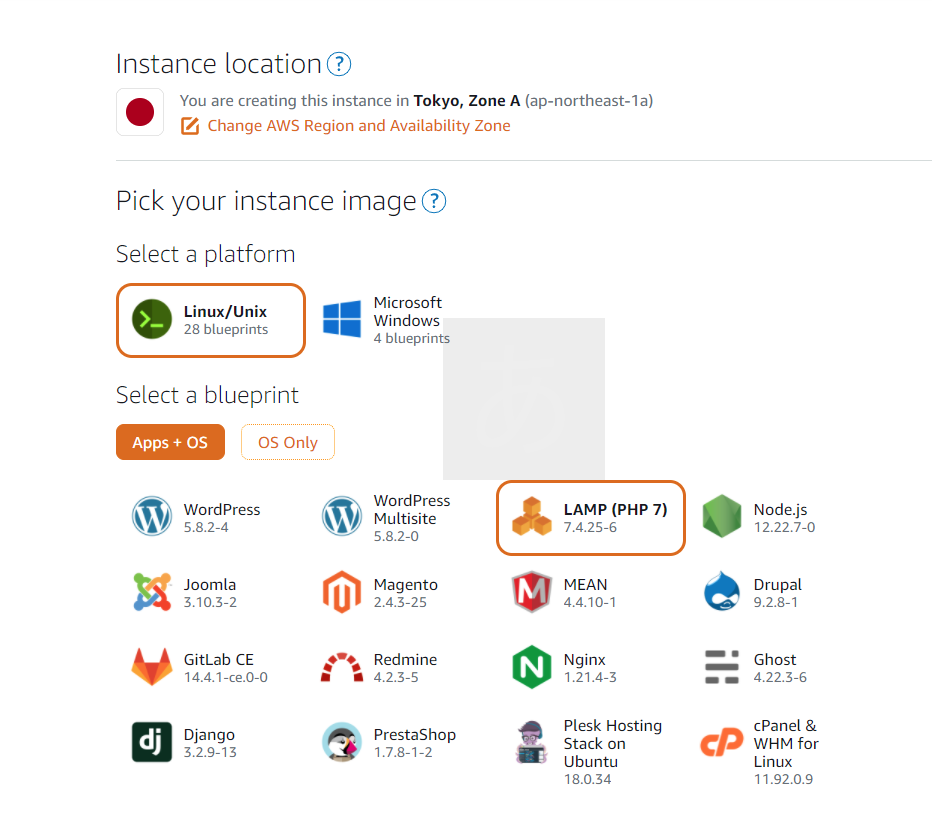
そしたら今回はLAMP環境を作っていくので以下を選択していってくださいね。
Linux/Unix , LAMP(PHP 7)

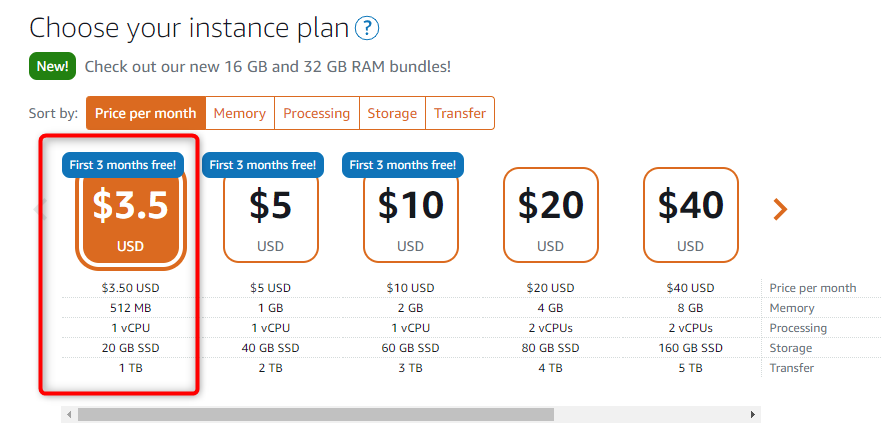
ほんで、とりあえず安いインスタンスを選択っと。
ここは個人の環境に合わせて選択してください。

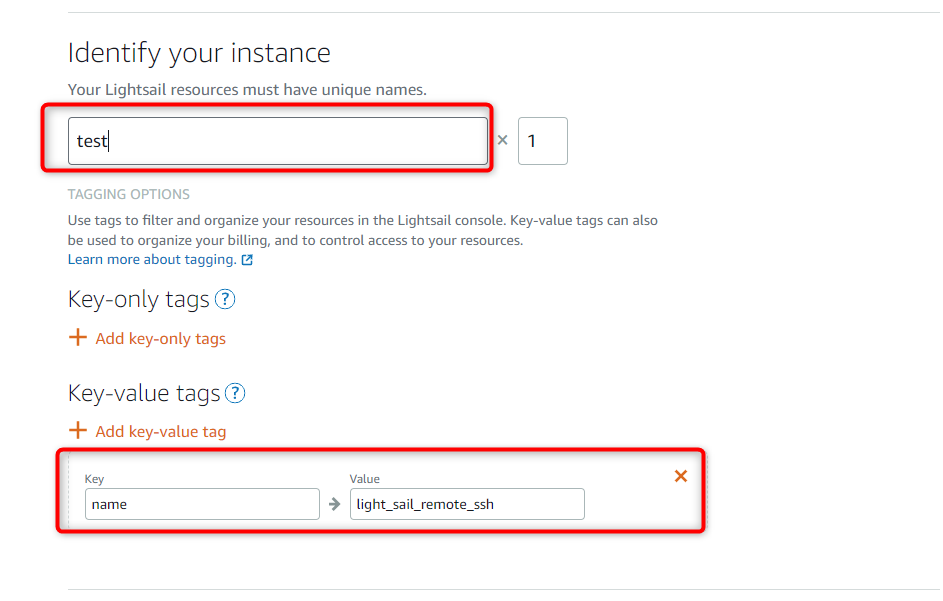
ほんなら一応今回のインスタンスにも名前を付けておきましょう。
いっつもec2立てるときもnameタグつけているので、念のためnameタグも入れておきましょか。

そしたら最後は「Create instance」をクリック!
できたー!!!!!!!
大切な情報をメモしておく
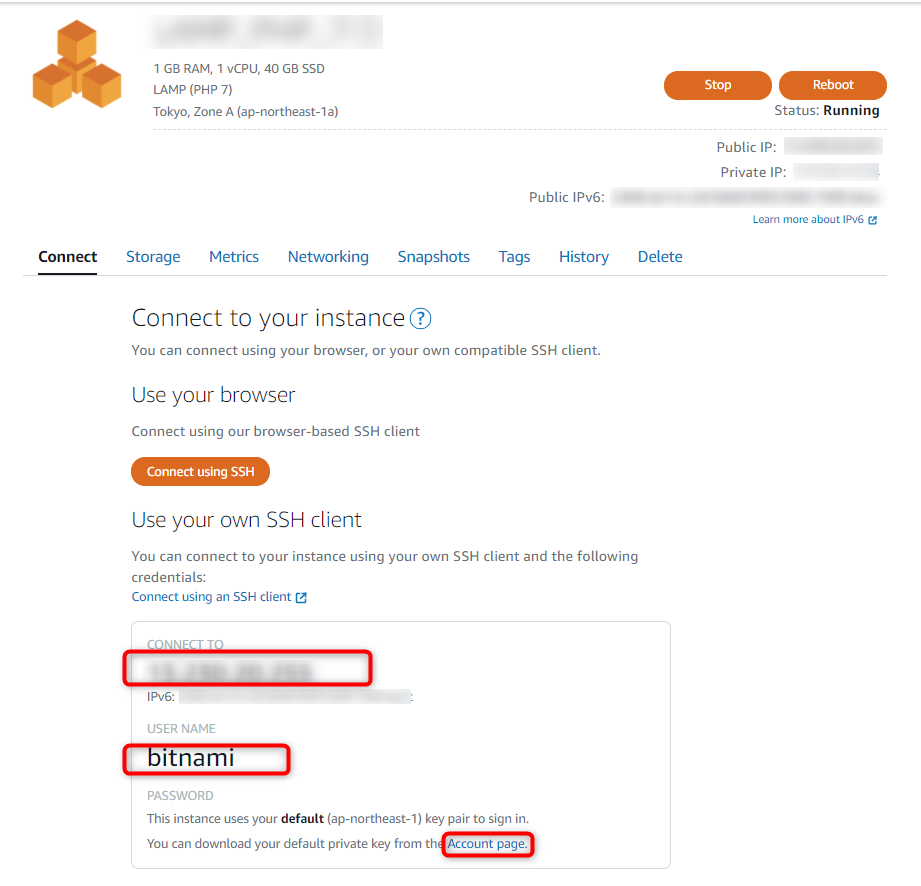
インスタンスができたら、ホーム?的な場所に戻るので先ほど作成したインスタンスを選択して詳細画面に行きましょう。
そしたら以下をメモしておいてくださいね。
- IPアドレス
- USER NAME
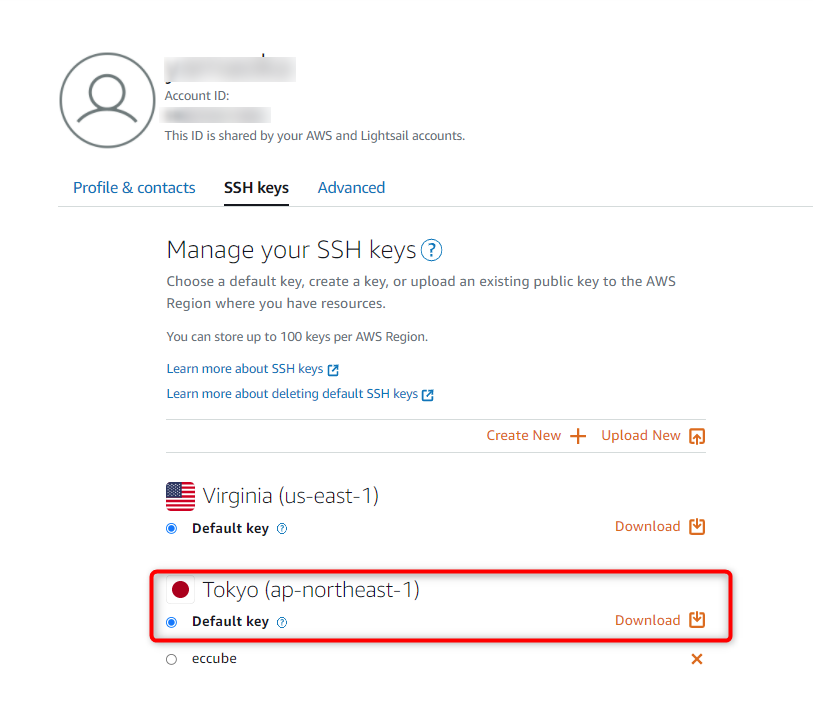
あと、[account page]に行って鍵もダウンロードしましょ。

そこでTokyoのDefault keyをダウンロードしましょう!

ほい、これでOKです!
今回メモ、保存してほしかったのは以下の3つです。
- IPアドレス
- USER NAME
- Default key
Lightsailのコンソール上での操作は以上です。
次はvscodeに移ります。
vscode remote sshをする
プラグインのインストール
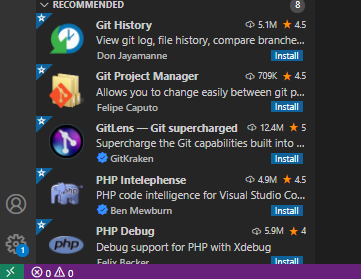
そしたらremote sshをやっていきましょう。
remote sshをするためにはプラグインが必要なのでvscodeでremote sshというプラグインをインストールしていてくださいね。
conf設定
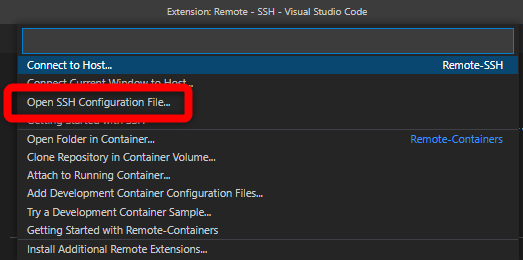
インストールができたら、vscodeの左下にある><の緑部分をクリックしてください。

そしたら中央上側に以下のものが出てくるので、「Open SSH COnfiguration File」をクリック!

次にフォルダ場所の選択があるので、今回僕が使っているのはWindowsなので以下を選択
C:Users\ユーザー名\.ssh\config
このconfigファイルにいろいろ書いていくわけですな。
では先ほどメモしておいた記入事項を書いていきます。
Host test-lightsail
HostName IPアドレス
User bitnami
Port 22
IdentityFile C:\Users\ユーザー名\Desktop\LightsailDefaultKey-ap-northeast-1.pemCode language: CSS (css)- Host = 好きな名前を決める。
- HostName = メモしたIPアドレス。
- User = メモしたUSERNAME
- Port = sshのポート番号
- IdentityFile = 保存した鍵のPath(C:\Users\ユーザ名\ 配下に置く方が良いっぽい)
ほい、こんな感じでconfの設定ができたら完璧です。
remote sshしてみる
そしたらsshしてみます。
再度左下の><を押してください。そして以下の手順を踏みましょう。
- 「Connect to Host…」を選択
- 先ほど作成したHostを選択
- 「Linux」を選択
はい!これで接続できたかと思います!
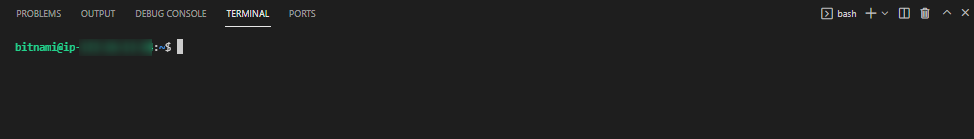
Terminalを開くと….

bitnamiって表示されていますね!OKです!
git cloneする。
ssh-keygenを使って鍵を作成する。
先ほど開いていたterminalから以下のコマンドを実行してください。
//.sshはssh用の鍵を置くデフォルトの場所
cd /home/bitnami/.ssh/
// backlog用の鍵を作成
ssh-keygen -t rsa -b 4096 -m pem -C "Backlog" -f id_rsa_backlog -N ""
// 鍵をコピーする。
cat id_rsa_backlog.pubCode language: JavaScript (javascript)ここで間違えて秘密鍵をコピーしないようにしましょう!
.pubをコピー!
Backlogに公開鍵を登録
個人設定→ssh公開鍵
ここで先ほどコピーした公開鍵を貼り付けましょう。
一応メモでなにの公開鍵なのかとかを残しておくのをお勧めします。
git clone
はい、そしたら最後。
再度vscodeに戻ってterminalを開いてください。
そしてgit cloneしたいフォルダまで移動して、以下のコマンドを叩きます。
git clone ユーザー名@ホスト名:/プロジェクト名/レポジトリ名.gitCode language: JavaScript (javascript)ここで指定しているのは、Backlogのgitリポジトリです。
はい、これでおーけーです!
無事cloneできましたかね~
まとめ
意外と簡単なんだけど、何でも初めてって時間がかかる。