今回はアニメーションツールであるモンスターマッシュをデスクトップ版では無く、web版で利用するためにローカル環境でビルドしてみました!
今回のゴールとしてはとりあえず、「dockerを使ってwebでmonster-mashが動く!」のが目標です。
ビルドができるまでにフォーカスしているのでそれ以外は特に説明は無しです。
Table of Contents
monster-mashとは
googleがossで提供している3Dモデル作成アプリです。
デモはこちら
ネットで調べても、利用している人は結構いるっぽいんですが実際に開発者としてビルドまでして手順を残している人がいなかったので残しました。
基本的にはreadmeをそのまま実行すればいけるんですが、僕自身C++のコードを見たりビルドをしたりするのが初めて過ぎて全く何してるかわかんなかったんですよ。
なのでとりあえず残しておこうって感じでやってます。
では説明していきますねー
ビルド
docker環境を作る
環境を作るといっても、公式が2024/2/17時点ではUbuntu: 20.04を利用してくれって言っているのでそのDockerイメージをとってきて、コンテナ実行するだけになります。
# docker imageをローカルに持ってくる
docker image pull ubuntu:20.04
# コンテナを起動
docker run -it --name monster-mash -d -p 8080:80 ubuntu:20.04Code language: CSS (css)monster-mashを準備
# コンテナに入って作業開始や!
docker exec -it monster-mash /bin/bash
# とりあえずアップデートとvimでも入れとく
apt update && apt install -y vimCode language: PHP (php)これ以降は一旦公式の手順に沿ってコマンドを叩いていく脳死作業ですわ
# ここでエリアを聞かれるので一応asia, tokyoにしといた(結構時間かかる)
apt-get install -y build-essential cmake libsdl2-dev wget unzip git python3
# monster-mashをcloneしてくる
git clone https://github.com/google/monster-mash.git ~/monster-mash && cd ~/monster-mash
# 必要なライブラリを持ってくる
wget http://www.netlib.org/voronoi/triangle.zip && unzip triangle.zip -d third_party/triangle
# とりあえずビルド用?のディレクトリを置く
mkdir -p ./build/Release && cd ./build/Release
# <a href="https://emscripten.org/docs/getting_started/downloads.html">emscripten</a>をダウンロードする。(公式ではコマンド一つ一つ打っていたけどめんどいので全部一括で実行)
cd /opt && git clone https://github.com/emscripten-core/emsdk.git && cd emsdk && ./emsdk install latest && ./emsdk activate latest && source ./emsdk_env.sh
Code language: PHP (php)cd /opt && git clone https://github.com/emscripten-core/emsdk.git && cd emsdk && ./emsdk install latest && ./emsdk activate latest && source ./emsdk_env.sh
上記コマンドでemscriptenをダウンロードするとビルドした際にエラーが発生するかもしれません。そんな時にはバージョンを指定して、下記コマンドでemscriptenをダウンロードしてみてください。cd /opt && git clone https://github.com/emscripten-core/emsdk.git && cd emsdk && ./emsdk install sdk-3.1.9 && ./emsdk activate sdk-3.1.9 && source ./emsdk_env.sh
参考記事
https://github.com/google/monster-mash/issues/27
公式手順のままやると動かないので注意!!
面倒な人はここはスキップして良いです。手順は後に書いています。
ほい、ここまでは公式通りにすんなりいくんですよね。
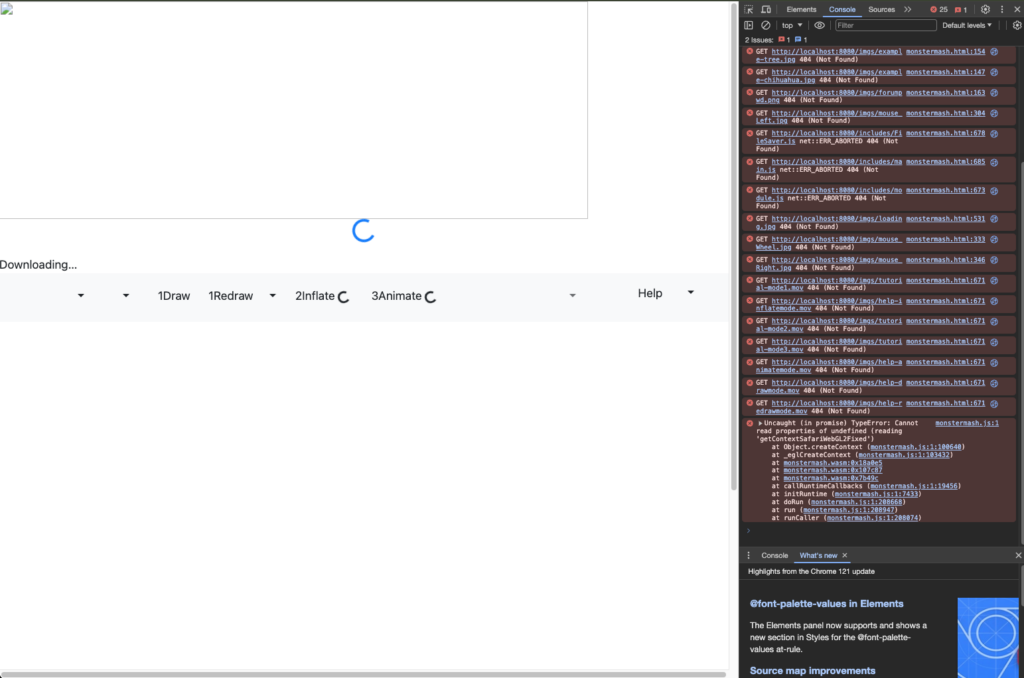
ただ、このままビルドしちゃったらまだ不足ファイルなどがあってビルドしてwebで開いても↓のような画面になっちゃいます。

そりゃそうやろって言われたらそれまでなんですが、僕初めてやから分からないんですわ。
そんでちょっとGitHubのIssueでも同じような問題に当たっている人がいました。
コンパイルについて教えてよー見たいなやつがあったり。(ここが結構ヒントになった)
ここである人が
dockerの環境構築手順作ったぜ
って人が現れて(なぜかcloseされてたけど)、詰まったところを解決してくれているっぽい!!これは期待や!!!
ということでこのPR参考にして対応してみました!
取得できていないファイルをダウンロードしてくる(readmeには記載されていない作業)
↓のディレクトリに遷移して、pythonコードをちょっと書きますね。
cd /root/monster-mash/build/Release
import os
import urllib.request
website = "https://monstermash.zone/imgs/"
files = [
# Images.
"example-antelope.jpg",
"example-bird.jpg",
"example-box.jpg",
"example-dino.jpg",
"example-dog.jpg",
"example-heart.jpg",
"example-chihuahua.jpg",
"example-tree.jpg",
"mouse_Left.jpg",
"mouse_Wheel.jpg",
"mouse_Right.jpg",
"loading.jpg",
"forumpwd.png",
# Movies.
"tutorial-mode1.mov",
"tutorial-mode2.mov",
"tutorial-mode3.mov",
"help-drawmode.mov",
"help-inflatemode.mov",
"help-animatemode.mov",
"help-redrawmode.mov",
# Icons.
"icon_pause.svg",
"icon_play.svg",
"icon_new_ss2_white.svg",
"icon_save_ss2_white.svg",
"icon_open_ss2_white.svg",
"rotate-gizmo.svg",
"icon_trash_ss2_white.svg",
"tutorial-play.svg",
"key-box.svg",
"key-rect.svg",
"key-rectBig.svg"
]
os.makedirs("imgs")
for f in files:
url = website + f
urllib.request.urlretrieve(url, os.path.join("imgs", f))
import os
import urllib.request
website = "https://monstermash.zone/includes/"
files = [
# js files.
"FileSaver.js",
"main.js",
"module.js",
# css files.
"main.css",
]
os.makedirs("includes")
for f in files:
url = website + f
urllib.request.urlretrieve(url, os.path.join("includes", f))
そして、このままpythonを実行して、必要ファイルをダウンロードしましょう。
(実際このpythonでやっている作業は必要なファイルをダウンロードしてくるだけなので手動でも良いですが、面倒なのでコードで対応しています。)
# コマンドを実行してファイルをダウンロード
python3 docker_download_imgs.py
python3 docker_download_js_css.py
# ファイルがダウンロードされているか確認
ls imgs
ls includesCode language: CSS (css)ビルドと確認
そしてついにビルドを実行します!
cmake -DCMAKE_BUILD_TYPE=Release -DCMAKE_TOOLCHAIN_FILE=/opt/emsdk/upstream/emscripten/cmake/Modules/Platform/Emscripten.cmake ../../src && makeCode language: JavaScript (javascript)そして、ローカルにサーバーを立てて、見に行きましょう。
今回はすでにpython3をインストールしていたので以下コマンドでサーバーが立ちます。
python3 -m http.server 80Code language: CSS (css)(補足)
他にもサーバーを立てる方法は色々あって手軽にhttp-serverってやつでも立てることができるっぽいです。
今回の場合だと以下のコマンドでインストール&サーバー起動ができます。
npm i -g http-server
http-server ./ -p 80便利なんでご参考までに。
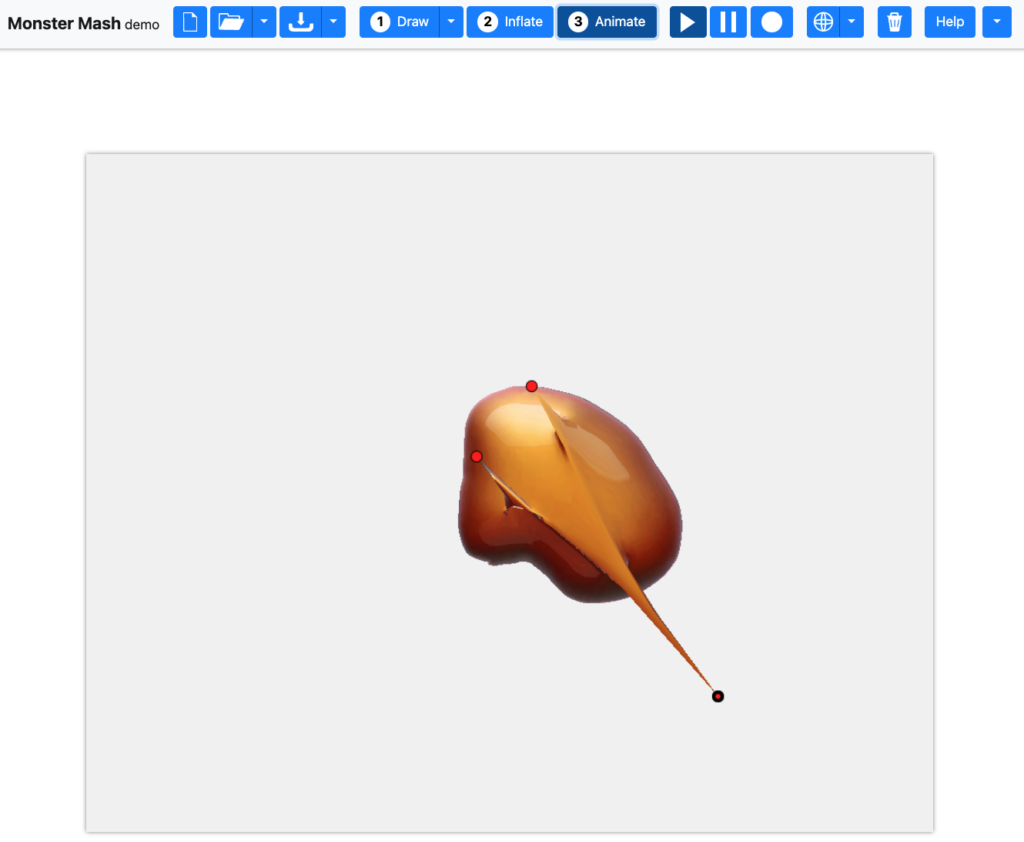
では、最後に確認です!!
http://localhost:8080/monstermash.html
とりあえず、draw>inflate>animateくらいまでできたら良いんじゃ無いでしょうか!!

まとめ
初めてC++とか触ったし、何が何やらわからんけどとりあえず、Issue見にいくと同じように困っている人がいるんだなあと感じた。
詰まった時には、一つ一つ丁寧に紐解いていくのが結局の早道になったり….