前に6系でCRUD機能作ったんですが、今後9系も出るということで8系でCRUD機能を作っていこうと思います。
今回も6系同様で同じ方のブログを参考にさせていただきました。
ありがとうございます。
では、行ってみましょう!
Table of Contents
インストール
以下コマンドでまずインストールしていきます。
そして”php artisan serve”コマンドで起動できているのかを確認しましょう。
composer create-project --prefer-dist laravel/laravel アプリ名
cd アプリ名
php artisan serve
envの設定
.envファイルを修正していきます。
APP_NAME=アプリ名//変更
DB_DATABASE=データベース名 //変更
DB_USERNAME=root //必要に応じて変更
DB_PASSWORD=root //必要に応じて変更
DB_SOCKET=/Applications/MAMP/tmp/mysql/mysql.sock //追加
Code language: JavaScript (javascript)envを変更したらキャッシュを消しておきます。
php artisan config:cache
Code language: CSS (css)データベースの作成
まずはMAMP or XAMPPを起動します。
そしてターミナルから以下を
mysql -u root -p
//パスワードはroot
mysql> create database データベース名;
mysql> show databases;
//作成したデータベースがあるのか確認
mysql> exit;
もしmysqlコマンドが使えない場合はこちらのコマンドを利用ください。↓
mampユーザ: /Applications/MAMP/Library/bin/mysql -u root -@
xamppユーザ: C:\XAMPP\mysql\bin\mysql -u root -p
パスは環境に合わせてxampp mampのmysqlがインストールされているパスに置き換えます。
Code language: JavaScript (javascript)時間設定
次に時間の設定を日本に変えましょう。
config/app.php
//'timezone' => 'UTC',
'timezone' => 'ja', //変更
// 'locale' => 'en',
'locale' => 'ja', //変更
Code language: PHP (php)ログイン機能追加
次にログイン機能をつけていきます。
ここではVueかBladeどちらかを選択するようです。
Vueをやりたいところですが、まず初めはBladeでやってからVueも触っていこうかと思います。
参考サイトもBladeでやっているので一旦はBladeでいきますね。
インストール
以下コマンドでインストールしていきます。
composer require laravel/jetstream
php artisan jetstream:install livewire
npm install && npm run dev
作成したDBにテーブルを作成
php artisan migrate
Code language: JavaScript (javascript)migrateができたら確認してみましょう!
php artisan serve

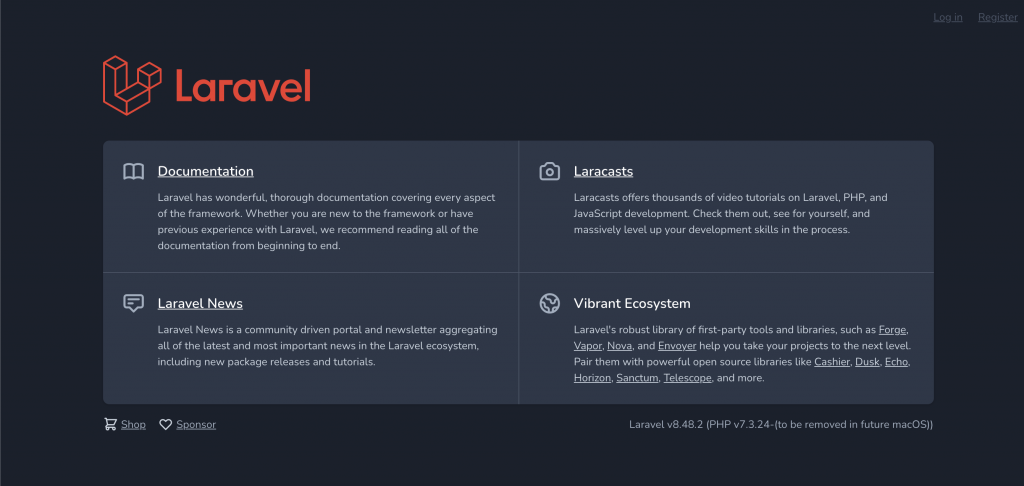
うまく成功していれば右上にloginボタンが作成されます!
僕の場合少しうまく行ってなくてめっちゃ悩みました。。。
結局キャッシュ?ぽかったんですけどね!w
いかがキャッシュをクリアするコマンドなんでもしloginボタンが出てこなかったら試してみてください。
php artisan cache:clear
php artisan config:clear
php artisan route:clear
php artisan view:clear
Code language: CSS (css)これで僕はloginボタンが出てきました!
まとめ
これからどんどん進めていきたいと思います。
というわけで今回のインストールは序章です。
では!




[…] 【Laravel8系をインストールしてみた】ログインできるまで […]