はい、今回はsanctumを使って認証のAPIを作ってみました。
ではユーザーの登録からログインできるまで一気に進めていきます。
Laravelはすでにインストールされている前提で進めますね!
localhostにログインするとwelcomeページが見えている状態!
Laravel8公式sanctumのインストール方法はこちら
Table of Contents
sanctumのインストール
$ composer require laravel/sanctum
$ php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider"
//製作中のWebアプリケーションに、ライブラリの設定ファイルなどをコピーする
//"Laravel\Sanctum\SanctumServiceProvider"ライブラリから、設定ファイルをコピーしてくる
$ php artisan migrateCode language: JavaScript (javascript)これでOK!
そしたら、いったんseederでダミーuserを作ってみましょうか。
ダミーデータ(user)の作成
ダミーデータの作り方は以下
https://yama-weblog.com/create-dummy-data-using-seeder-in-laravel8/
$ php artisan make:seeder UserTableSeederUserTableSeederができたので修正していきます!
{プロジェクト名}/database/seeders/UserTableSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB; //追記
class UserTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//userのダミーデータを2つ作成
DB::table('users')->insert([
[
//adminではないユーザー
'name' => 'test1',
'email' => 'test1@test',
'password' => bcrypt('test'),
],
[
//adminユーザー
'name' => 'test2',
'email' => 'test2@test',
'password' => bcrypt('test'),
],
]);
}
}
Code language: HTML, XML (xml)そしたら、DatabaseSeeder.phpに以下を追加しましょう。
{プロジェクト名}/database/seeders/DatabaseTableSeeder.php
public function run()
{
// \App\Models\User::factory(10)->create();
//seederの呼び出しを行う。
$this->call([
UserTableSeeder::class,
]);
}Code language: PHP (php)これでダミーデータも作れますね!
$ php artisan db:seedこれでダミーデータを作成してDBに入れます。
ほんなら、いったんapi.phpが動くか確認してみましょう!
api.phpのチェック
routes/api.phpに以下を追加します。
// localhost/api/testにgetすると…
Route::get('/test', function(){
return 'api is working!';
});Code language: PHP (php)一度ブラウザからapi/testをのぞいてみましょう!
api is working!と表示されたらOK!
ただ、まだログインとかできてないので、ログインと登録(registere)を作っていきましょう!
ログイン関連のAPIの作成
api.php
ではログイン用のrouteを作成します!
以下を、route/api.phpに追加してください。
use App\Http\Controllers\RegisterController;
use App\Http\Controllers\LoginController;
Route::post('/register', [RegisterController::class, 'register']);// ユーザー登録
Route::post('/login', [LoginController::class, 'login']);// ログイン
Route::post('/logout', [LoginController::class, 'logout']);// ログアウト
Code language: PHP (php)そして、controllerを作っていきましょう。
controllerの作成
$ php artisan make:controller RegisterController
$ php artisan make:controller LoginControllerほい、ではRegisterControllerから触っていきます!
app/Http/Controllers/RegisterController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
//以下より追加
//----------------------------------
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use App\Models\User;
use Illuminate\Http\RedirectResponse;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Validator;
use \Symfony\Component\HttpFoundation\Response;
class RegisterController extends Controller
{
public function register(Request $request)
{
//入力バリデーション
$validator = Validator::make($request->all(),[
'name' => 'required',
'email' => 'required|email|unique:users',
'password' => 'required'
]);
//バリデーションで問題があった際にはエラーを返す。
if ($validator->fails()) {
return response()->json($validator->messages(), Response::HTTP_UNPROCESSABLE_ENTITY);
}
//バリエーションで問題がなかった場合にはユーザを作成する。
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
//ユーザの作成が完了するとjsonを返す
$json = [
'data' => $user,
'message' => 'User registration success!',
'error' => ''
];
return response()->json( $json, Response::HTTP_OK);
}
}
Code language: HTML, XML (xml)POSTMANで確認
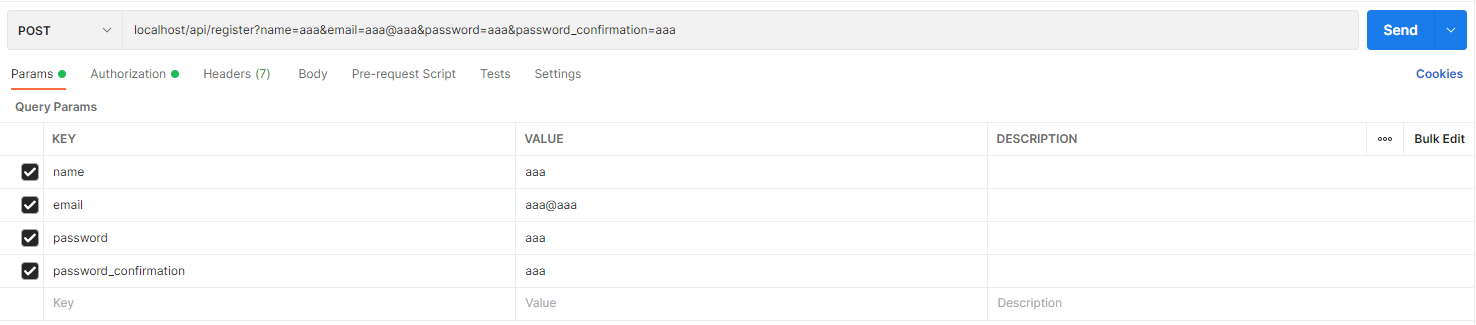
いったんPOSTMANで登録できるのか確認してみましょう!
api/registerにPOSTを送ります。

成功時のメッセージが返ってきた!↓
{
"data": {
"name": "aaa",
"email": "aaa@aaa",
"updated_at": "2021-11-04T06:17:10.000000Z",
"created_at": "2021-11-04T06:17:10.000000Z",
"id": 4
},
"message": "User registration success!",
"error": ""
}Code language: JSON / JSON with Comments (json)よし、登録はいい感じだから次にいこう。
LoginControllerの作成
app/Http/Controllers/LoginController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
//以下より追加
//-----------------------------------
use Illuminate\Support\Facades\Auth;
use App\Http\Controllers\Controller;
use Illuminate\Validation\ValidationException;
use App\Models\User;
use \Symfony\Component\HttpFoundation\Response;
class LoginController extends Controller
{
public function login(Request $request)
{
//バリデーション
$credentials = $request->validate([
'email' => 'required|email',
'password' => 'required'
]);
//login処理
if (Auth::attempt($credentials)) {
$user = User::whereEmail($request->email)->first(); //トークンの作成と取得
$user->tokens()->delete();
$token = $user->createToken("login:user{$user->id}")->plainTextToken;
//ログインが成功するとtokenを返す。
return response()->json(['token' => $token], Response::HTTP_OK);
}
return response()->json('Can Not Login.', Response::HTTP_INTERNAL_SERVER_ERROR);
}
}Code language: HTML, XML (xml)ほいほい~こんな感じでLoginControllerを書きました。
そしたらPOSTMANでログインの確認をしてみます!
POSTMANでログイン確認

/api/loginに先ほど作成したユーザ情報をPOSTします!
そしたら。。。?
{
"token": "1|kfG6WwWnyEFw8aYjamXDHmGid1Moi7mJ9RSqqehp"
}Code language: JSON / JSON with Comments (json)おおーこんな感じでjsonが返ってきました!
成功だ!
これで初めに作成したダミーデータでもtokenが発行されるかどうか確認してみて下さい!
name: test1
email: test1@test
password: test
セキュリティ意識のかけらもない。。。www
認証されているのか確認
route/api.phpに以下を追記します。
//ログインしたユーザーのみが/hogeにアクセスできる。
Route::middleware('auth:sanctum')->group(function(){
Route::get('/hoge', function(){
return 'auth is working!!';
});
});Code language: PHP (php)ということで先ほど発行されたtokenを使ってログインしてみます。
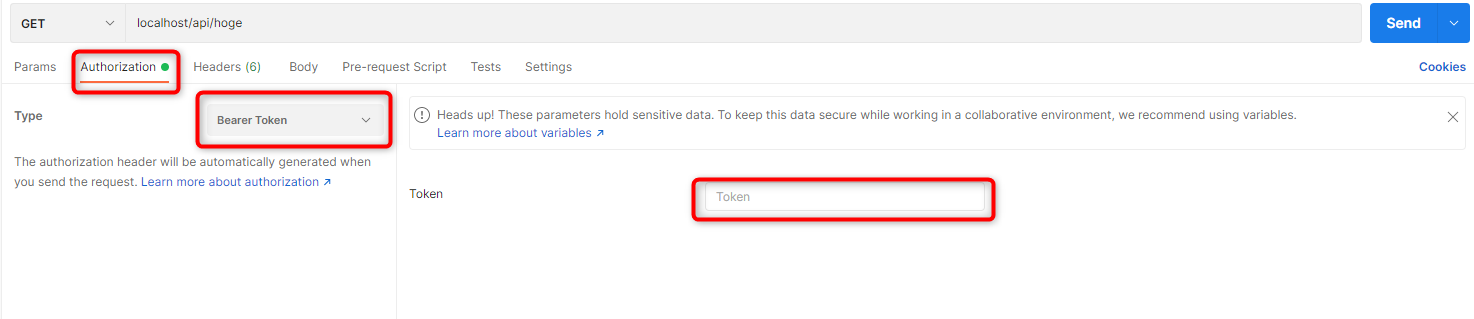
POSTMANでtokenを入力してください。

- authorizationを選択
- Bearer Tokenを選択
- ログイン時に取得したtokenを入力
ほい、これでOK!
そして、getで/api/hogehogeを送信します!
すると、、、?
auth is working!!
と表示されますね!
これはtokenが発行されていないとエラーが返ってきますね!
うん、完璧!
まとめ
何とかsanctumを利用して認証のAPIが作れました~
認可等も進めていきたいですね。



[…] 【Laravel8】sanctumを使って認証apiを作ってみた。はい、今回はsanctumを使って… […]