はい、こんにちは。
今回は、チーム開発に必要不可欠なプルリクエスト、通称プルリクについてまとめてみますね。
Table of Contents
結論プルリクエストとは
プルリクエストとは、自分の行った変更をリポジトリに取り込んでもらうために行う機能です。
一言で表すとそんな感じ。
ではもう少し詳しく説明していきますね。
プルリクエストとは?その流れは?
実際にプルリクエストを出す理由としては、変更をリポジトリに取り込んでもらう前にレビューしてもらう必要があるのでそのためにあります。
チームで開発を行なっていて、自分の変更をぱぱっとリモートのリポジトリとかに取り込んじゃったらどうなりますか?
もし何か会った時には面倒なことがおきますよね?
なので、誰かに確認をしてもらう(レビュー)というワンクッション置いて取り込んでもらう必要があるわけです。
そこで必要なのがプルリクエストになります。
流れとしては以下の感じです。
1.ローカルのワークツリーを最新にする
2.最新のワークツリーからブランチを作成して、変更を行なっていく。
3.変更してコミットを行います。
4.GitHub(リモートリポジトリ)へプッシュします。
5.プルリクエストをメンバーに出して、レビューをしてもらう
6.OKを貰えばマージする
7.リクエストを出したブランチをリモート、ローカル共に削除する
Code language: CSS (css)プルリクエストを出す時のコマンドは以下です。
git push リモート名 リクエストを出すブランチ名
では実際に行ってみましょう。
実際にプルリクエストを出してみる
プルリクエストを出す
さて、一旦変更作業は行われたというていで進めますね。
まず、プルリクエストを出します。
git push origin pull_request
今回はoriginというリモートリポジトリにpull_requestというブランチをpushします。
pushできたらGitHubへ向かいます。
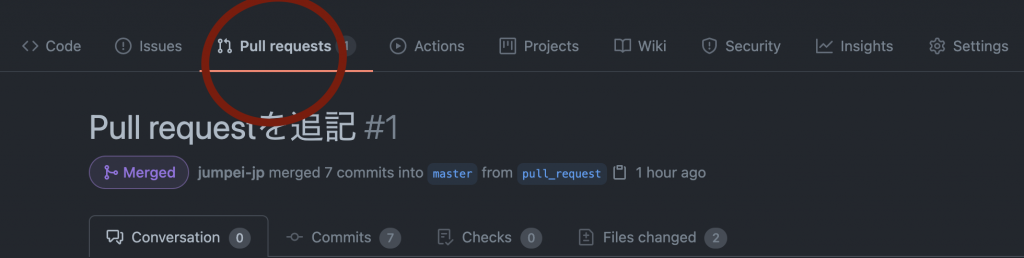
すると、Pull requestsという場所があるのでそこをクリック!

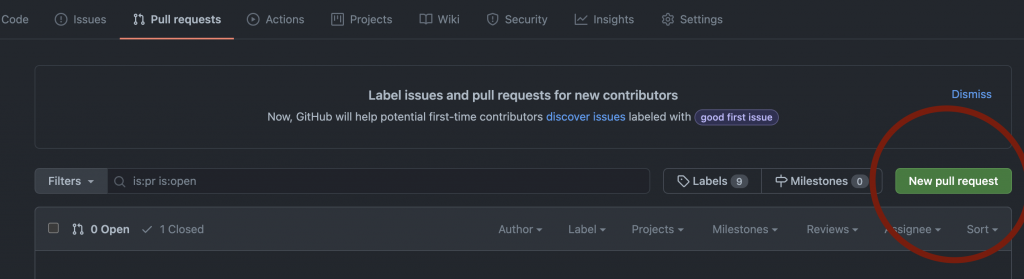
そして、新しいプルリクエストを作成していきます。「New pull request」をクリック!

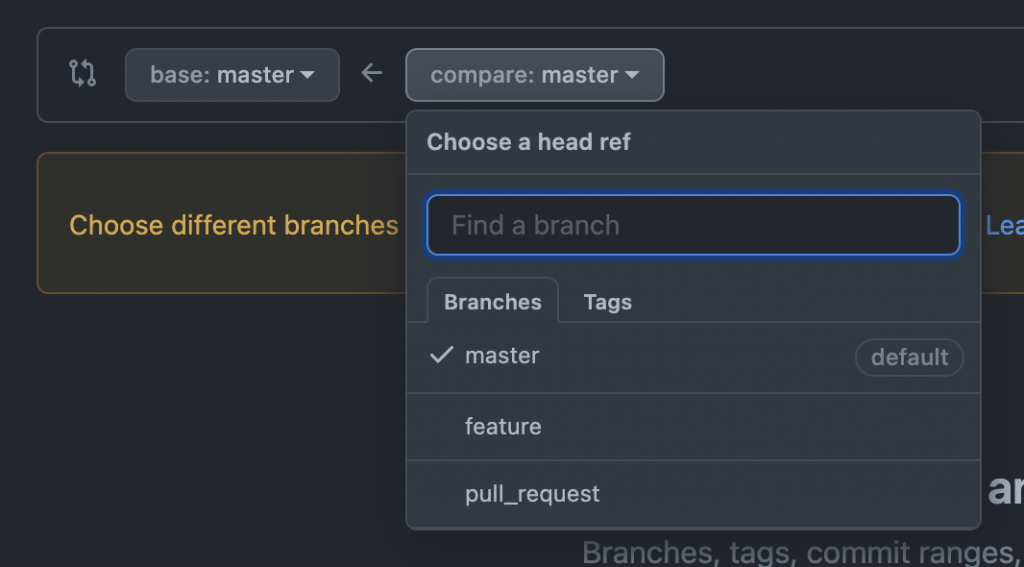
そして、baseとcompareを選択します。
今回比べるのはmasterブランチと今回pushしたpull_requestブランチなので、それぞれ選択してください。
base: master
compare: pull_request
Code language: HTTP (http)
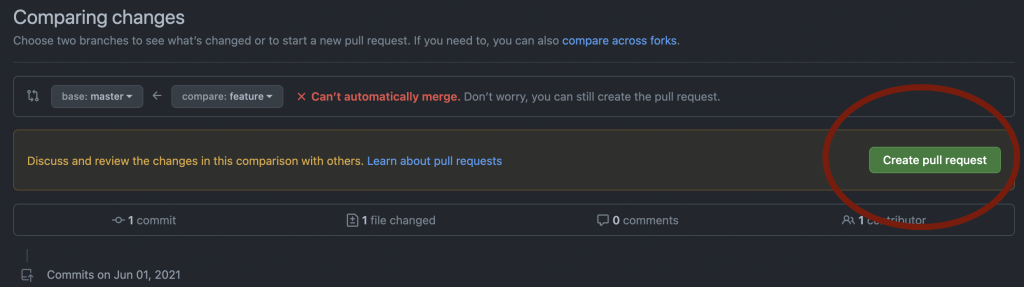
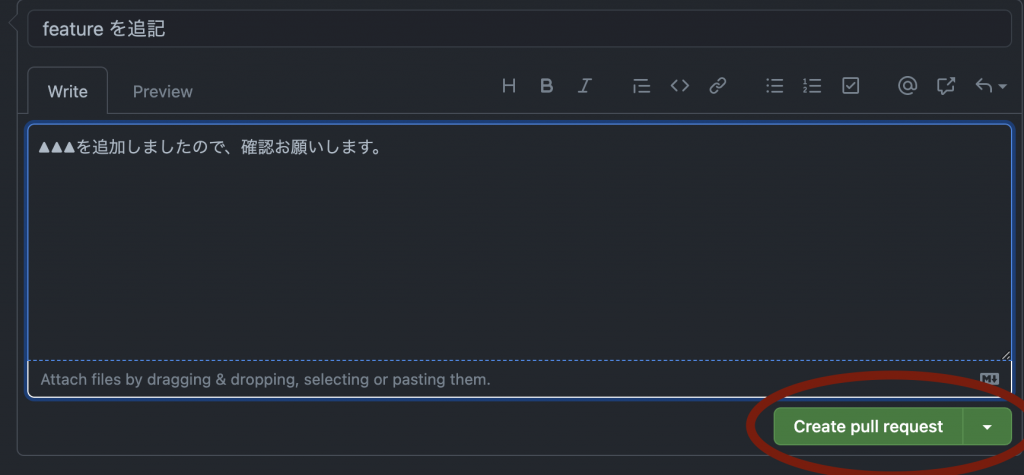
それが選択できたらcreate pull requestをクリック!

すると、コメントがかけるのでプルリクエストの内容など書きます。

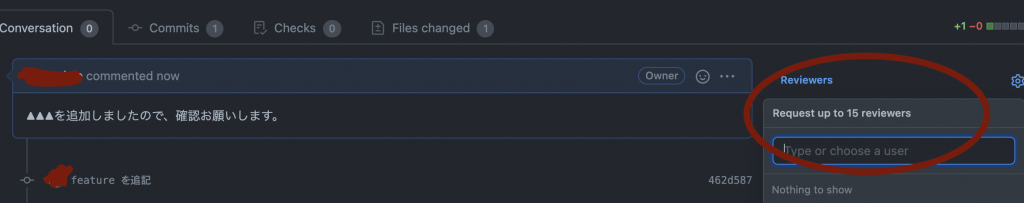
すると、誰にレビューをしてもらえるのか選べるので、チーム開発でレビューする人を選択します。
今回は僕一人だったんでできませんでしたが..w

レビュワーにレビューをしてもらう
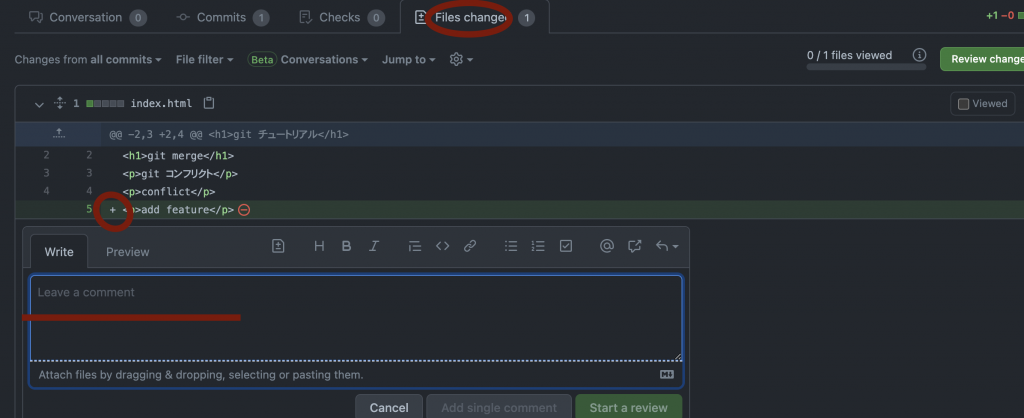
レビューをする人はFiles changeから変更のあったファイルを確認して、コメントを入力することができます。

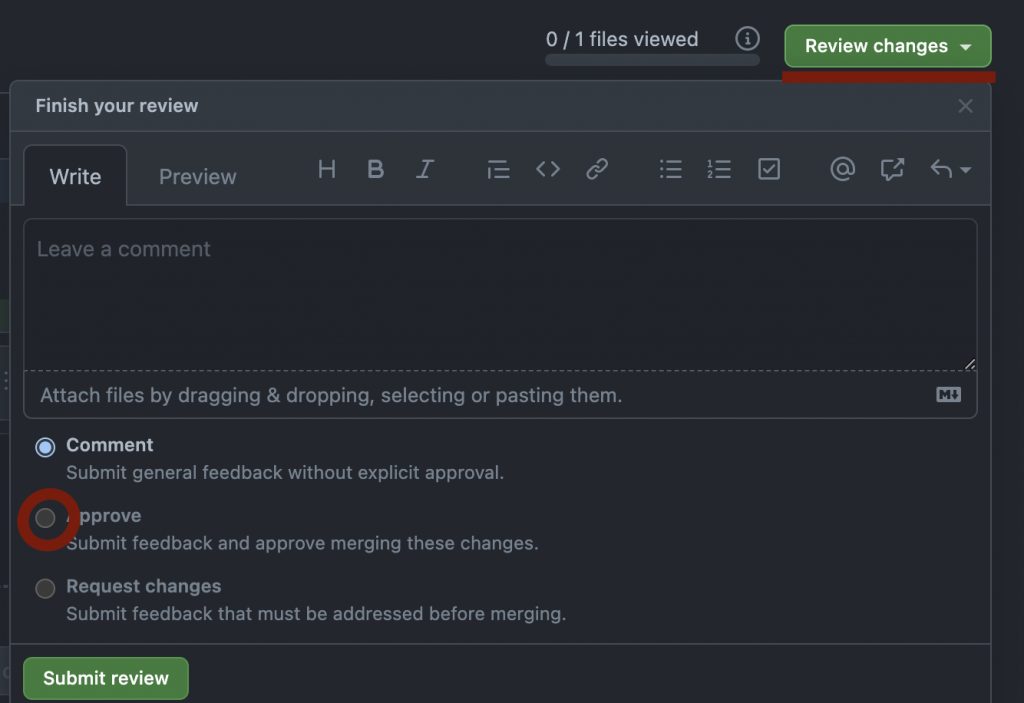
今回は一人で行っているのでできませんが、本来ならチェック者がrevew changesからapproveを行ってあげてください。
すると、マージができるようになるんで!

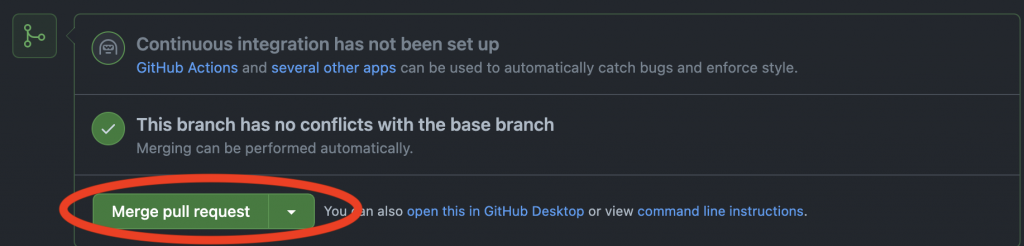
そして、何も問題がなければやっとマージです!
マージするぞ〜

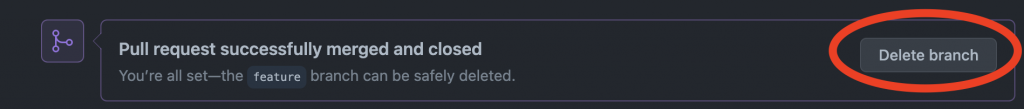
ブランチの削除
マージができたら完成です。
先ほどpush したブランチを削除、ローカルのpushしたブランチも削除してあげましょう。

これで作業の完了です!
お疲れ様でした!!!
まとめ
これである程度チーム開発の流れが分かったかと思います。
あとはチーム開発をする上で慣れていく。というところでしょうか?
gitはもちろん、プログラマーは調べることも作業の一つなんで、わからなかったらすぐにググって解決させちゃいましょう!
では。



[…] […]