はい、今回はローカルでプロジェクトを立ち上げた時にどうしてGitHubで管理したら良いのかっていうのを簡単に説明しますね
GitHubは使ったことあるけど自分でプロジェクト立ち上げるよりも、cloneすることが多いのだ~
みたいな人も対象!
今からプロジェクトを立ち上げる人は参考にしてみてください
Table of Contents
今回やること
ローカルでプロジェクトを立ち上げて、これからリモートリポジトリでソース管理をする。
というのをやっていきます。
前提として基本的なgitコマンドは知っている程で進めていきますね~
- ローカルでプロジェクトを立ち上げる
- リモートリポジトリの作成
- ローカルのプロジェクトをリモートで管理
以上のような流れで作成していこうかと思います!
ローカルのプロジェクトの作成
今回は最近個人的にやっているNestJSのプロジェクトを立ち上げます。
こちらは個人がやりたいフレームワーク、言語、環境に合わせてプロジェクトを立ち上げてくださいね
// NestJSプロジェクトを始める
nest new test-project
// 作成したプロジェクトに移動
cd test-projectCode language: JavaScript (javascript)これで一旦ローカルの準備はOKなのでGitHubでリモートリポジトリを作成していきましょう
リモートリポジトリの作成
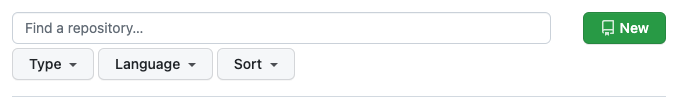
ではGitHubに移って新しいリポジトリを作成します
↓newを選択

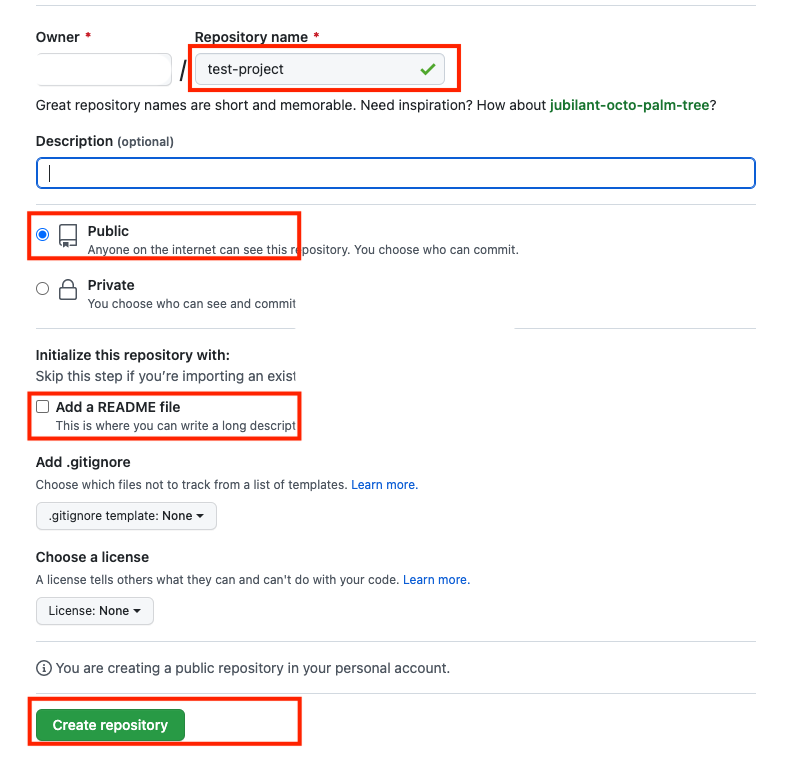
次にリポジトリを作成する

- リポジトリ名を決める
- Publicを選択(個人の環境によって決めてください)
- Add a README fileにはチェックは入れない
- その他に必要な設定があるのであれば設定する
- [create repository]
↑の流れでリポジトリを作成します
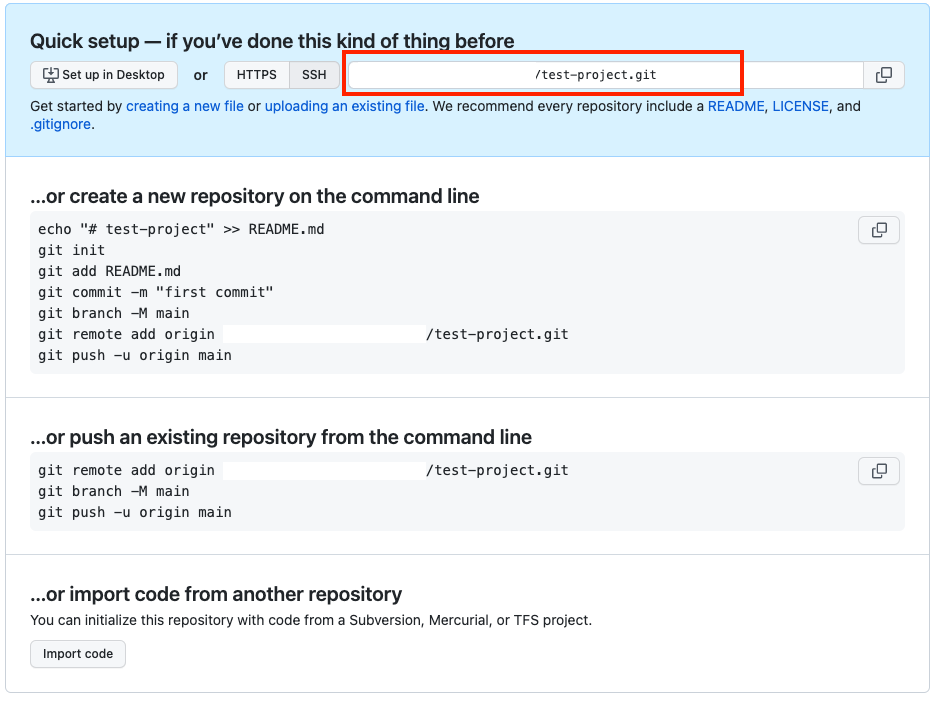
ほしたら次は、sshのURLをコピーしておいてください↓

そしてローカルリポジトリに戻ります。
※sshを利用する際には自分のSSHキーを登録するのを忘れないでくださいね!
リモートにpushするまで
先ほどプロジェクトフォルダ内に入ったと思うので、そこでgit initしておきましょう
cd test-project
git initそしたら次にリモートリポジトリをこのプロジェクトのgitに紐づけます
// ローカルとリモートの紐付け
git remote add origin さっきコピーしたURLCode language: JavaScript (javascript)そしてfirst commit をしてリモートにpushしていきましょ~
// first commitを行う
git add .
git commit -m 'first commit'
// リモートにpush
git push origin mainCode language: JavaScript (javascript)そうするとGitHubに自分のプロジェクトがPushされているのがわかるかと思います!!!!
まとめ
開発現場に入るとcloneすることばっかりですよね〜
git, GitHubなどはよく使うのでしっかり理解していくことが大切ですな!!!!!


