今回GitHub上にあるプロジェクトをpullしてきたけど開発環境できてなかったわ。
ということで改めて開発環境を作ってみた。
新しいパソコンなんでXAMMPしか入れてなかったです。
今回の対象はwindowsでlaravelの環境を作ります。
Table of Contents
xammpのインストール
まずはこれを入れないと始まらないのでXAMMPをインストールしましょう。
composerのインストール
こちらはxammpを入れてからのインストール

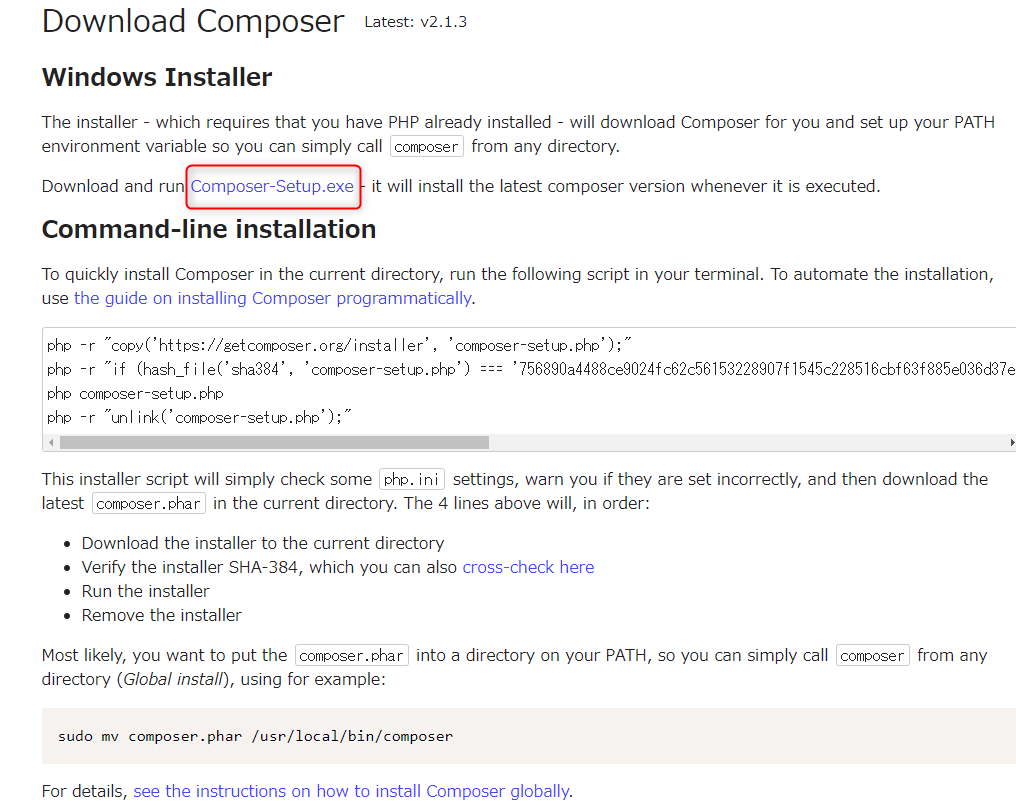
このページのComposer-Setup.exeからインストールしていきます。
インストール方法に関しては以下のサイトがわかりやすかったです。
インストールが完了したらLaravelのインストーラーをコマンドプロンプトでダウンロードします。
Composer global require "laravel/installer=~1.1"
Code language: PHP (php)環境変数の設定
ここからはLaravelを使えるようにするために環境変数を設定していきます。
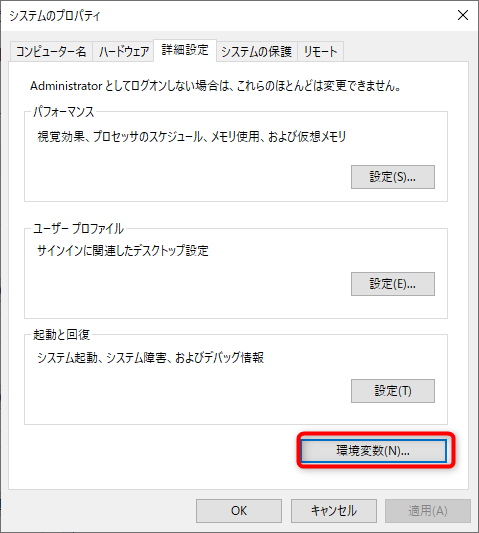
コントロールパネル→システムとセキュリティ→システム→システムの詳細設定
上記の手順で進んでいきます。
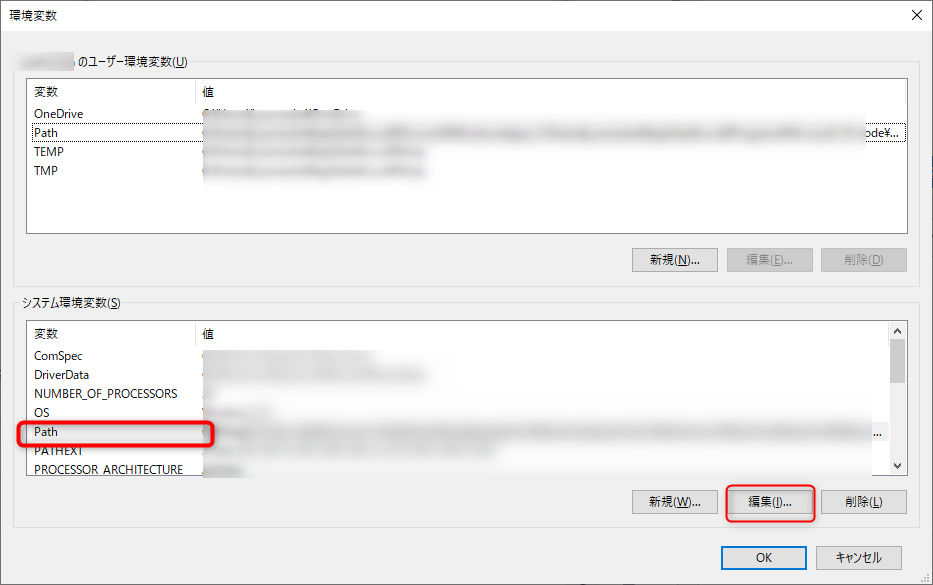
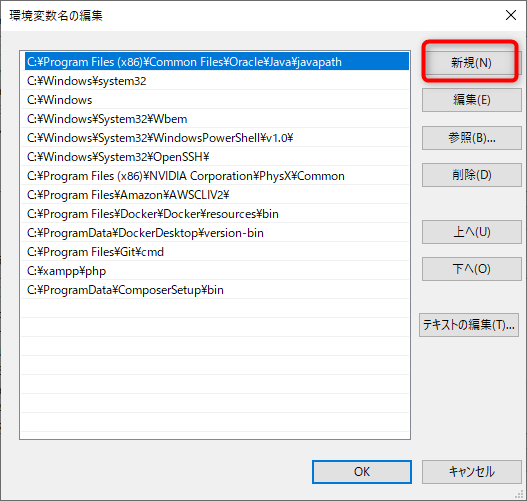
そして、「環境変数」を選択。

以下のpathを選択して編集をクリック。

そして新規でpathを作成します。
C:\Users\各ユーザ名を入れる\AppData\Roaming\Composer\vendor\bin

これで完了です!
確認
ではうまくいっているのか確認してみます。
コマンドプロンプトでファイルを作成したい場所に行って以下のコマンドを叩きます。
Composer create-project laravel/laravel フォルダ名 --prefer-dist
そして作成したフォルダに入ってみましょう。
cd 作成したフォルダ
php artisan serve
すると以下のような表示がされるのでアクセスできたら成功です。
Laravel development server started: http://127.0.0.1:8000
Code language: JavaScript (javascript)もし、サーバエラーがでていたらcomposerがインストールできていない可能性があったりするので確認しましょう。
500 | Server Error
再度以下のコマンドを入れてみる。
composer install
ほかにも.envを確認してみる等がありますが、基本そんなことはないかと思います。
この画面が表示されるとOKです!

まとめ
開発環境作るのって面倒だなあって思います。
dockerとかも使えるようになっていかないとなあ。
と、思います。では!